Public Projects
Ask Tatiana

Description:
A simple app utilizing OpenAI's completion API to generate responses. Pre-prompting is used to solicit sage wisdom and comforting advice tailored to the user's entries. This app uses Vercel's serverless hosting platform.
Technologies:
Next.js, Node.js, React, HTML, TailwindCSS
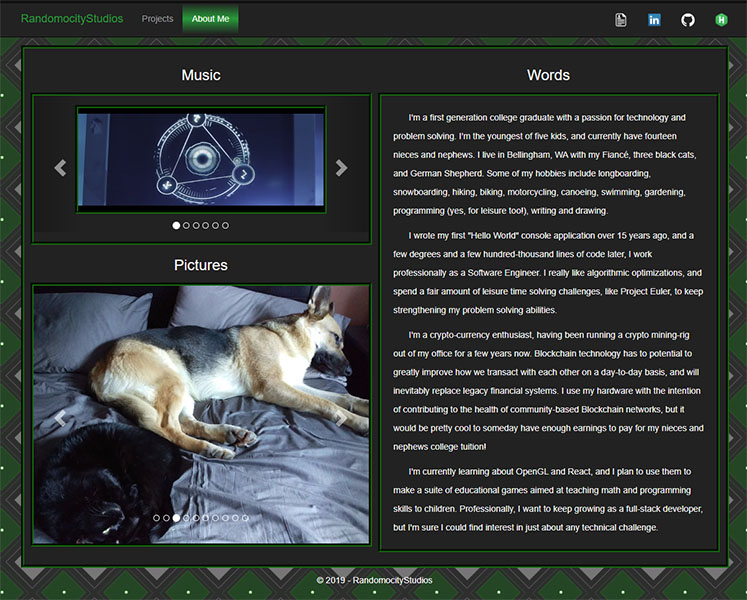
Randomocity Studios

Description:
My personal website that acts as a resume and living portfolio. You are on this site right now! Recently upgraded from .Net Core 2.1 to .Net 6.0!
Technologies:
C#, .NET Core, JavaScript, JQuery, HTML, CSS, Bootstrap
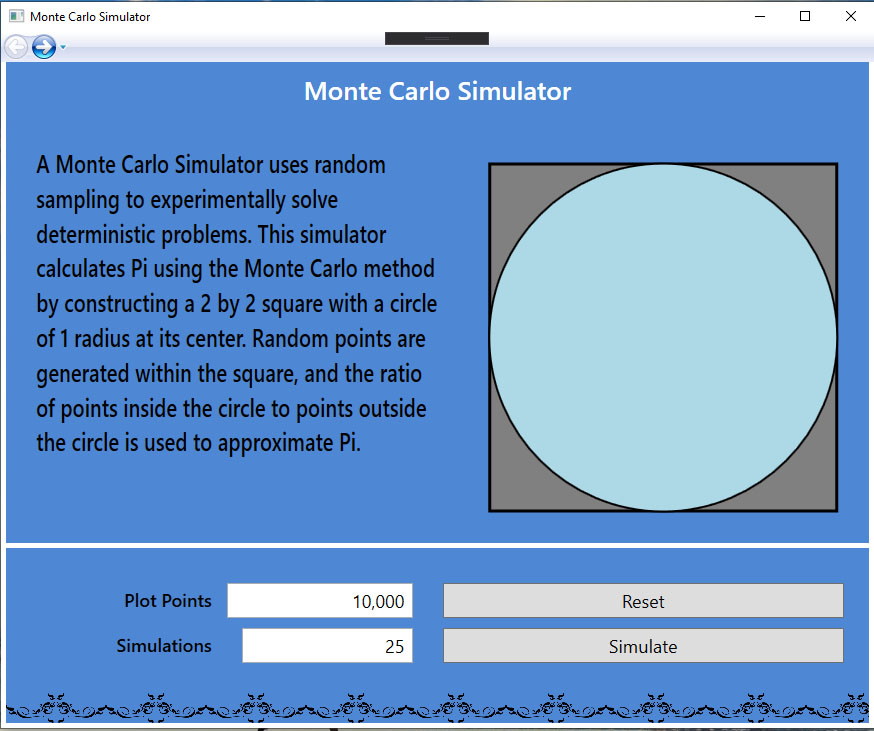
Monte Carlo Simulator

Description:
A windows application that uses the Monte Carlo method for experimentally calculating the value of pi. Different experiment parameters can be used to see how this affects the approximation result.
Technologies:
C#, .NET Framework, WPF
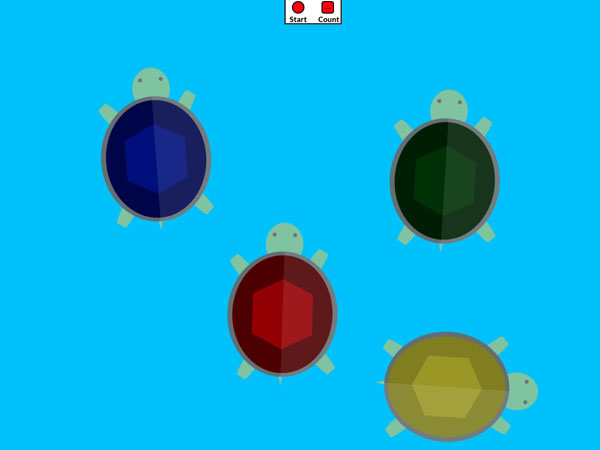
Turtle Memory Game

Description:
A memory game where colored turtles light up in a randomly ordered pattern, then the player must click the turtles in the same order as the original pattern. The game has 20 levels, which get progressively faster as more steps are added to the pattern. I built this game in a weekend after being inspired by a very simple JavaScript based simon game I had found on CodePen.
Technologies:
JavaScript, JQuery, HTML, CSS
WWU CBE Calculator

Description:
A chrome extension for calculating the GPAs of students in the College of Business of Economics based on specific set of classes. This was part of my senior project at WWU, and I acted as the team lead for phase 2 development, having three other students on my development team. Our team provided several bug fixes, added user-friendly printer support, updated the grade replacement rules specific based on CBE policy change, and wrote a suite of unit tests to help ensure correctness.
Technologies:
JavaScript, Angular, HTML, CSS, X-Editable